Malam Ini saya akan post Photoscape 3.6..Langsung aja ke TKP..

Photoscape merupakan Software untuk mengedit foto/gambar dengan mudah dan cepat pastinya... . Selain menawarkan
fitur-fitur dasar seperti pengatur contrast (gelap atau terang) atau
sharpen (untuk menajamkan warna pada foto), Photoscape juga dapat
digunakan untuk menambahkan bingkai (frame) pada foto.Pastinya kalian bisa mempercantik gambar/foto lewat software ini...Udah taukan..Kalo gitu langsung aja download di bawah ini..
Name:Photoscape v3.6
Size:383,82 Kb(via softonic downloader)
Download:Kalian tinggal klik di sini
Home » Archives for 2012
Minggu, 30 Desember 2012
Free Download Photoscape 3.6 Terbaru
Minggu, 09 Desember 2012
Download CorelDraw Terbaru + Keygen Only
Pagi-pagi langsung post hehe..yap..Kali ini saya akan post CorelDraw + Keygen..Udah tau belum??kalo belum kita Ke TKP..

Mungkin Banyak Orang yang mengatakan CorelDraw itu sulit,bagi yang tidak tau atau yang tidak pernah menggunakan teknologi canggih seperti ini pasti tidak tau karena tidak tau ilmunya.CorelDraw adalah softwar pengolah gambar
berbasis vector yang banyak dipakai oleh pengguna PC. Karena berbagai
kemudahan dan keunggulan yang dimiliki oleh CorelDraw.Keunggulan mengolah gambar berbasis vektor adalah ukuran hasil akhir
yang dapat ditekan seminimal mungkin namun dengan kualitas yang tidak
kalah dengan gambar berbasis raster atau bitmap. Karena itulah desain
grafis dan olah gambar berbasis vektor sangat banyak digunakan untuk
desktop publishing, percetakan, dan bidang lain yang memerlukan
pemrosesan visual.Udah pada ngertikan..Kalo gitu langsung aja download CorelDraw+keygennya Dibwah ini.
Nama:CorelDraw+Keygen
Size:575 Mb(waw...besar ya sizenya)
Download:Kalian bisa langsung download di sini
Senin, 03 Desember 2012
Template Naruto
Malam ini,saya akan posting kembali seputar template naruto,pasti udh pada tau semua kan,langsung aja deh..download template narutonya...
Kamis, 22 November 2012
Cara Membuat Sharingan Berputar Di Blog
- Pertama, masuk ke Dasboard blog kalian
- Klik pilihan Template
- Pilih Edit HTML
- Jangan lupa centang "Expand Template Widget
- Kemudian kalian masukan kode berikut di bawah kode ]]></b:skin>
.SharinganP{margin-top:0px; margin-left:0px; width:98px; height:98px; float:left;} .Sh1{background-color:rgba(0,0,0,0);opacity:.9; border-radius:190px; width:75px; height:75px; margin:0 auto;background:url(http://1.bp.blogspot.com/-B_hxaH4jHSM/UOAeN50AhlI/AAAAAAAABdo/XzRMTZ7cHK4/s1600/Untitled-1+copy.png)center; position:relative; top:-70px; -moz-animation:spin2Pulse 2s infinite linear; -webkit-animation:spin2Pulse 2s infinite linear} @-moz-keyframes spin2Pulse{0%{-moz-transform:rotate(0deg);} 100%{-moz-transform:rotate(-360deg);} } @-webkit-keyframes spin2Pulse{0%{-webkit-transform:rotate(0deg);} 100%{-webkit-transform:rotate(-360deg);} }Keterangan:
- Kode berwarna BIRU adalah untuk mengatur letak Sharingan Berputar, silakan kalian atur sendiri
- Kode berwarna HIJAU adalah untuk mengatur ukuran Sharingan Berputar, silakan kalian atur sendiri, Namun saya hanya akan memberikan gambar Sharingan berukuran 75px x 75px. Untuk ukuran lainnya silakan kalian cari gambar sendiri
- Kode berwarna ORANGE adalah gambar dari Sharingan yang akan dibuat berputar, silakan kalian ganti dengan gambar Sharingan yang kalian inginkan
- Kode berwarna UNGU adalah untuk mengatur arah putaran Sharingan Berputar, 360deg untuk searah jarum jam, -360deg untuk berlawanan arah jarum jam
Masih belum selesai. Masih di Edit HTML
- Masukan kode berikut di bawah kode <header id='header-wrapper'> ( Sebenarnya bisa kalian letakkan dimana saja, asalkan tidak Error )
<div class='SharinganP'>
<div class='Sh1'/>
</div>
- Terakhir, Save Template kalian dan check
http://4.bp.blogspot.com/-JwP0dG-yQbc/UOP6PIBqlKI/AAAAAAAABfs/ZGc_FVwCYSY/s1600/anonymous-bunshin.blogspot.com.1-Yondarkness.png
http://3.bp.blogspot.com/-jwQVOY9QvO4/UOP606N25LI/AAAAAAAABf0/MIYgu3R8HdU/s1600/anonymous-bunshin.blogspot.com.2-Yondarkness.png3. Sharingan 3 Tomoe
http://3.bp.blogspot.com/-ZQrraaFbtqg/UOP62T_TVbI/AAAAAAAABf8/Xi3nFtLQ4-A/s1600/anonymous-bunshin.blogspot.com.3-Yondarkness.png4. Proto Mangekyou Sharingan
http://2.bp.blogspot.com/-7TRZdxGLvmY/UOP7Fm05fLI/AAAAAAAABhI/WtxLYGo5-24/s1600/anonymous-bunshin.blogspot.com.proto-Yondarkness.png5. Kakashi Mangekyou Sharingan
http://4.bp.blogspot.com/-RBUMqCiAI7M/UOP7AK1U8AI/AAAAAAAABgw/FxyLWbWnBNE/s1600/anonymous-bunshin.blogspot.com.kakashi-Yondarkness.png6. Itachi Mangekyou Sharingan
http://1.bp.blogspot.com/-tKo4F8Qrxvs/UOP68k015WI/AAAAAAAABgc/GyHrriWr-z4/s1600/anonymous-bunshin.blogspot.com.itachi-Yondarkness.png7. Izuna Mangekyou Sharingan
http://4.bp.blogspot.com/-5Eh-Fn07OeI/UOP6-NJD71I/AAAAAAAABgo/zgW9RVK0c_o/s1600/anonymous-bunshin.blogspot.com.izuna-Yondarkness.png8. Shisui Mangekyou Sharingan
http://3.bp.blogspot.com/-866gGTu09Ek/UOP7HMA0tOI/AAAAAAAABhQ/E-0UsnRg-7Q/s1600/anonymous-bunshin.blogspot.com.shisui-Yondarkness.png9. Madara Mangekyou Sharingan
http://2.bp.blogspot.com/-Bwzm8_Fx8D0/UOP7B-L39KI/AAAAAAAABg4/LGXaUFEvShw/s1600/anonymous-bunshin.blogspot.com.madara-Yondarkness.png
http://3.bp.blogspot.com/-v78eYocZf-8/UOP65qlP1vI/AAAAAAAABgM/s9hcCbFrzaY/s1600/anonymous-bunshin.blogspot.com.Sasuke-Yondarkness.png11. Sasuke Eternal Mangekyou Sharingan
http://1.bp.blogspot.com/-S54E_7EZQ50/UOP67MF1qxI/AAAAAAAABgU/sZqW3TG3s9Y/s1600/anonymous-bunshin.blogspot.com.Sasuke2-Yondarkness.png12. Madara Eternal Mangekyou Sharingan
http://4.bp.blogspot.com/-bMxBvUwLNZE/UOP7ELtavYI/AAAAAAAABhA/53mNWE8jQyQ/s1600/anonymous-bunshin.blogspot.com.madara2-Yondarkness.png13. Sharinnegan ( Mata Juubi )
http://1.bp.blogspot.com/-i_gmSVnTtqA/UOP63yn09nI/AAAAAAAABgE/isOCEZy7W_c/s1600/anonymous-bunshin.blogspot.com.Juubi-Yondarkness.png
Selasa, 13 November 2012
Cara Membuat Anti Klik Kanan
Bagaimana? Tertarik membuatnya? Berikut ini adalah Cara Membuat Anti Klik Kanan Dengan Gambar :
- Pertama, masuk ke Dasboard blog kalian
- Masik ke Tata Letak
- Klik Tambah Gadget
- Kemudian pilih Gadget HTML/JavaScript
- Masukkan kode dibawah ini :
<script type='text/javascript'>var DADrightclicktheme = 'Dark';var DADrightclickimage = 'http://2.bp.blogspot.com/-J4If-Y4o9WA/UPETwsjx8iI/AAAAAAAABnE/GKOhBnjjf0k/s1600/No+Right+Click+copy.png';</script><script type='text/javascript' src="http://yondarkness.googlecode.com/files/AntiCopas.js"> </script>
- Kemudian tinggal diSave
Selasa, 23 Oktober 2012
Cara Membuat Blog
- Blogger.com
- Wordpress.com
- Blogdetik.com
- Blog-roll.info
- Wordblog.pl
- dan masih banyak lagi.
Langkah awal untuk membuat sebuah blog gratis adalah :
1. Sobat diwajibkan memiliki sebuah alamat email, saran saya pakailah layanan gmail dari google. untuk membuat email dari layanan google tersebut anda bisa langsung menuju ke Gmail, untuk lebih jelasnya perhatikan gambar dibawah ini.
 |
| Klik gambar untuk memperbesar |
2. Langkah selanjutnya isi data data diform yang disediakan, jangan lupa paling bawah klik Saya menyetujui persyaratan layanan dan kebijakan privacy google, setelah itu klik Langkah berikutnya lihat gambar dibawah.
 |
| Klik gambar untuk memperbesar |
 |
| Klik gambar untuk memperbesar |
4. sekarang cek ponsel anda, jika belum ada kode verifikasi dari google bisa dicoba lagi beberapa menit kemudian, gambar dibawah menggunakan modem, jadi kode verifikasinya langsung bisa di lihat dilayar laptop saya.
 |
| Klik gambar untuk memperbesar |
5. Masukin deh kode verifikasinya seperti dibawah ini
 |
| Klik gambar untuk memperbesar |
6. Selamat datang di akun Gmail anda, lalu klik Lanjutkan ke Gmail ya....
 |
| Klik gambar untuk memperbesar |
 |
| Klik gambar untuk memperbesar |
7. Sampai disini proses pembuatan akun Gmail sudah berhasil, sekarang ketahap selanjutnya ya...proses pembuatan blog. yaudah tanpa basa basi langsung buka tab baru di browser sobat ya, atau bisa langsung menekan (ctrl + T) buka blogger.com ya.... tinggal isi email dan sandi yang sama seperti di akun Gmail tadi. lalu klik Masuk
 |
| Klik gambar untuk memperbesar |
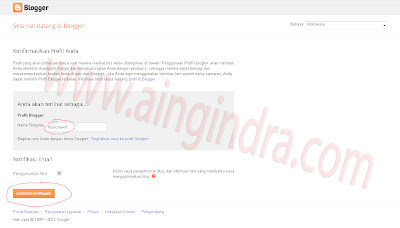
8. selanjutnya pilih Opsi profil blogger sobat, jika hanya membuat blogger sebaiknya klik yg sebelah kanan. lalu klik lanjutkan ke blogger.
 |
| Klik gambar untuk memperbesar |
 |
| Klik gambar untuk memperbesar |
9. Sampai tahap ini sobat sudah sukses membuat akun blog, tahap selanjutnya silahkan lihat gambar dibawah ini untuk jelasnya. perhatikan baik baik tahap 1, 2, dan 3. sebelum ada tulisan This blog address is available berarti nama blog yang ingin sobat buat sudah ada yang memiliki, silahkan ganti dengan nama lain, atau untuk mudahnya bisa tambahkan angka dibelakang alamat blognya, lihat contoh yang saya lingkari pada nomer 2 dibawah. setelah itu klik create blog.
 |
| Klik gambar untuk memperbesar |
10. Nah sekarang blog sobat sudah jadi, lihat keterangan dibawah ini, angka 1 adalah Judul blog yang sobat ciptakan pada tahap sebelumnya, lalu angka 2 adalah start posting. alias untuk memulai membuat artikel.
 |
| Klik gambar untuk memperbesar |
11. Setelah sobat klik start posting, sekarang saatnya sobat membuat sebuah artikel... perhatikan baik baik langkah langkahnya dalam membuat sebuah artikel. tentunya dimulai dari angka 1 ya...hehehe... untuk jelasnya lihat gambar dibawah ini.
Langkah-langkah cara membuat artikel di blog :
Angka 1 : merupakan judul artikel yang nanti akan diterbitkan, boleh apa saja. silahkan berekspresi melalui artikel sobat, narsis juga ga ada yang larang koq :)
Angka 2 : merupakan isi dari artikel, silahkan mengarang bebas, mau curhat, kasih tips, trik, info, atau apa saja yang sobat ketahui, klo artikelnya bermanfaat pasti banyak yang suka dengan blog sobat deh.
Angka 3 : merupakan Label, silahkan isi apa saja. contohnya seperti ini, misalnya judul artikel yang sobat buat adalah Tips melangsingkan tubuh, nah label tersebut bisa di isi dengan Tips sehat, atau yang lainnya. kan ga nyambung seandainya label tsb di isi dengan Ilmu komputer. :p
Angka 4 : Nah tahap ini adalah melihat dulu artikel sebelum diterbitkan, jika ada yang salah bisa dibenarkan dulu sebelum artikel diterbitkan.
Angka 5 : Jika pada tahap 4 sobat sudah yakin, sekarang tinggal klik Publish (Terbitkan)
 |
| Klik gambar untuk memperbesar |
 |
| Klik gambar untuk memperbesar |
 |
| Klik gambar untuk memperbesar |
13. Selamat Berkarya ya sob